サイト作成
昨日、私のサイトの方でサイト作成について質問がありましたのでこちらで答えます。
ただ私が教えられるのはサイトを開設する上での最低限の基礎知識と、簡単&無料で作成できるサービスを紹介するぐらいです。
サイトを作成したことがない方だとブログのように容易に開設できると考えがちですが、サイトを作成していくという事は決して容易なものではありません。もちろんここで一から十まで教えられることでもありません。
サイトを作成する為の書籍も多数出版されていますし、専門学校もあります。簡単に作成出来たらこのような書籍や専門学校はいりません。ただ何の知識がない方でも独学で十分に作成していく事は可能です。
まずはサイトを作成していく上で必要なもの。
・サーバー
サイトを世界中に公開する為に必要な領域。
無料と有料があります。
有料のものでも料金が違ったり、容量が違ったり、使用できない言語があったりと様々です。
無料のものは広告が表示されます。テキスト広告がページ下部に小さく入るのから上下に大きいバナー広告が入るのまで様々。有料のサーバーに比べ制限も多いです。
・テキストエディタ
HTMLやCSS等のコードを記述する為に使用します。
私はシェアウェアの『秀丸エディタ』を使用しています。シェアウェアですが無料で使用することが出来ます。
WINDOWSに標準搭載されているメモ帳でもできますが、秀丸の方が使いやすいです。
・FTPソフト
サーバーにデータを転送する為に使用します。
私はフリーソフトの『FFFTP』を使用しています。
続いてテキストエディタに記述する言語について。
HTMLやCSSについて勉強します。色々ある言語の中でも最も簡単な部類の言語です。
単純な(簡素な)サイトで良ければHTMLのみで作成できます。
ある程度理解できてからJavascriptだったりサーバーサイドの言語(後述)を勉強すればいいです。
また言語が分からなくても『ホームページ・ビルダー 』のようなソフトを使用することでも可能です。フリーソフトもあるようですが、私は利用したことがないので。
HTMLについては最初は『HTMLタグ辞典 』で勉強しました。
初心者向けにホームページ作成について解説している『1時間で作るホームページ』なんかお勧めです。私も最初はこちらのサイトで勉強しました。
私のサイトはサーバは『ロリポップ!レンタルサーバー![]() 』のロリポプラン(263円/月)を使用。ドメインは『ムームードメイン
』のロリポプラン(263円/月)を使用。ドメインは『ムームードメイン![]() 』で取得(980円/年)。共にアビスパ福岡のスポンサーであるpaperboy&co.(通称・ペパボ)が提供しています。
』で取得(980円/年)。共にアビスパ福岡のスポンサーであるpaperboy&co.(通称・ペパボ)が提供しています。
上記で説明した秀丸エディタにコード(言語はHTML、CSS、Javascript、SSI、PHP、Perlなど)を記述してFFFTPでサーバーにアップしています。
SSI、PHP、Perlというのはサーバーサイトスクリプトとも呼ばれ、サーバー内で動作するプログラム言語です。動的サイトはこのような言語で作成されています。動的な事とは例を挙げると掲示板、チャット、ブログなど閲覧者に合わせて表示される内容などを変える事ができるサイトです。
私のサイトでいうと、トップページのRSSリーダー、一行掲示板、アンケート、メニューはサーバーサイドスクリプトで作成されています。
対する静的サイトとはここをクリックすればこのページに行くというようなサイト製作者が予め指定した事しかできないサイトのことです。
私が知ってる無料で作成する方法は以下の通り。
①無料のサーバーをレンタルし、テキストエディタにHTMLを記述し、FTPソフトでサーバーでアップする。サーバーによる制限を受けるのみである程度やりたい事を自由に出来ます。
②Jimdoのようなサービスを利用する。①より出来る事が制限されますが、ブログのように簡単な操作のみで作成できます。
③WordPressを利用して作成する。最近このWordPressで作成されたサイトが多いと感じます。ブログのように簡単にできるのは②と同じ。①より制限がありますが、②より自由にやりたい事を実現できます。ただプログラム(言語)を理解している上級者向けだと言えます。あとインストールが初心者には難しい。データベースを利用するのでデータベースを利用できる無料サーバーでなければいけない。
上記の3つの方法について簡潔ではありますが、記述していきます。
無料サーバーでお勧めは、『FC2WEB![]() 』です。広告はページ下部に小さくテキストが入るのみ。
』です。広告はページ下部に小さくテキストが入るのみ。
私も最初はこちらを利用していました。個人がやってる自宅サーバーではなく企業が運営しているので安定していますが、サーバーサイド言語は使用できません。なので静的なサイトのみ作成できます。
初心者が練習用に利用するにも最適だと思います。慣れてきたら有料プランもありますし。
他を挙げるなら『忍者ホームページ』。
最初に記述したテキストエディタにHTMLを記述、FTPソフトでレンタルした無料サーバーにアップロードするのみです。
Jimdo(ジンドゥー)では無料でサイトを作成する事ができます。ただ大きめのJimdoの広告が入ります。
参考までに『福岡大学サッカー部』のサイトはこのJimdoで作成されています。
私は利用したことがありませんが、登録してブログと同じような簡単な操作だけで作成できるようです。
サーバーの確保、HTMLやCSSのような言語、FTPソフトもいりません。
『WordPress』はフリーのブログソフトウェアです。誰でも無料でダウンロードできます。
基本的にブログと同じようなシステムですが、これをサイトのように表示することができます。サンプル⇒『WordPressで作られている、有名Webサイト11選』。
問題は上記にも記述しましたが、
・データベースが利用できるサーバーでないといけない。無料サーバーで挙げるなら『@pages![]() 』など。
』など。
・自身でデータベースに接続したりとインストールが初心者には難しい。
・PHPで作成されているのでPHPの知識がないと何もできない。
WordPressはテンプレートも豊富でプラグインも豊富なのでお勧めです。私のこのブログもWordPressです。
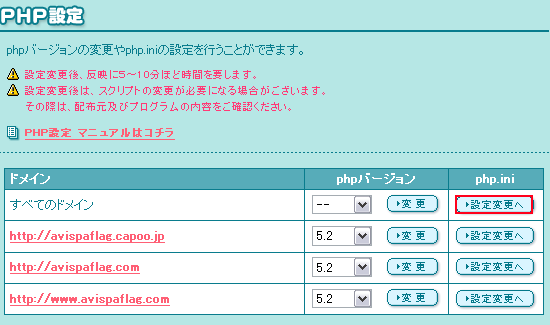
参考までに『ロリポップ!レンタルサーバー![]() 』のロリポプラン(263円/月)では初心者でもWordPressを簡単にインストールして利用できます。
』のロリポプラン(263円/月)では初心者でもWordPressを簡単にインストールして利用できます。
また最近は『WordPress.com』のように無料でWordPressブログが開設できるサービスもあるようです。FC2やアメーバ、ライブドアのようなブログサービスと同じですね。