Yahoo! Pipes 使い方
既存のRSSフィードより指定したキーワードが入ってるフィードのみを抽出した新しいRSSフィードを作成する方法。
『Yahoo! Pipes』(全て英語)を使う上で参考にしていたサイトが消えてしまった為メモ。
色々と試したけどこの『Yahoo! pipes』が一番正確で安定していて良かった。
まずはID取得(Yahoo!JAPANのIDは不可)してログイン。
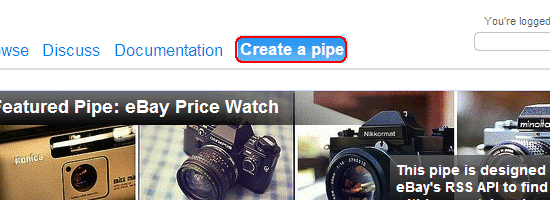
ページ上部の『Create a Pipe』をクリック。

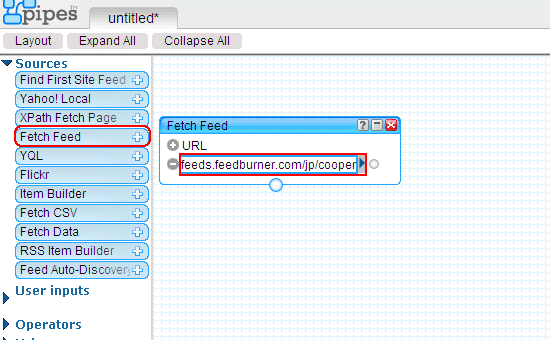
『Fetch Feed』をクリック。
表示されるボックスにRSSフィードのURLを入力する。

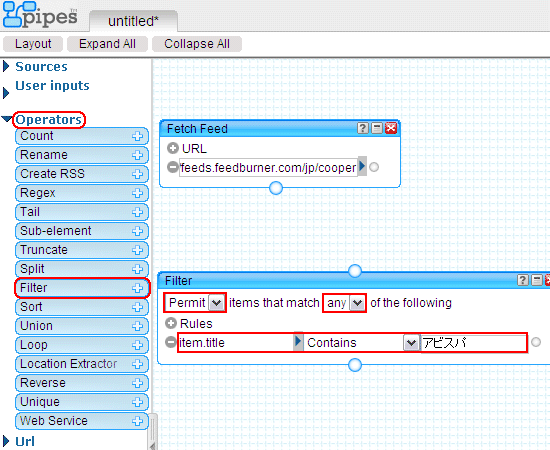
次に『Operators』をクリックして『Filter』を選択。
表示されるボックスで下記のように設定する。”Permit”、”any”、”item:title”、”Contains”最後に抽出するキーワードを指定する。例では”アビスパ”。
フィードのタイトルの中に”アビスパ”というキーワードが含まれるものだけ抽出するという意味。

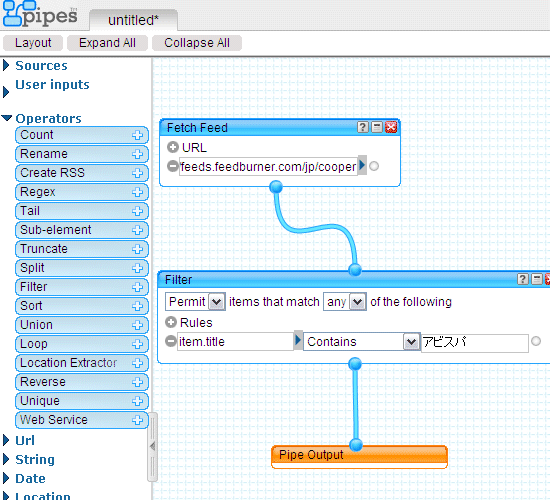
ドラッグ&ドロップで全てをつなぐ。

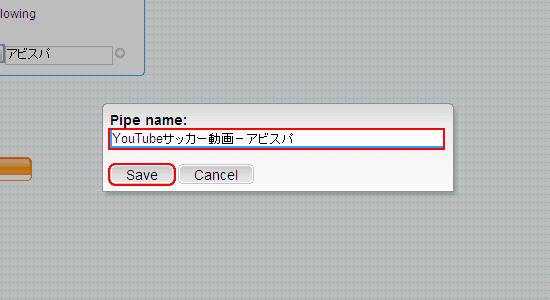
最後に右上部にある『Save』をクリック。
Pipeの名前を指定する。これが新しいRSSフィードのタイトルになる。

最後にページ最上部の『Run Pipe』をクリック。
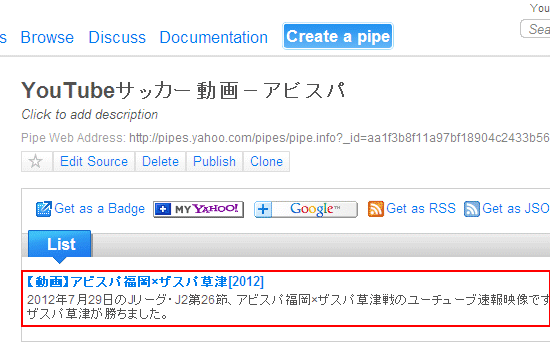
すると新しいウィンドウが開く。既に抽出したフィードが表示されている。
このURLがキーワードでフィードを抽出した新しいRSSのURLになる。これをリーダーに登録。

タイトルに特定のキーワードを含む記事を除外する方法です。
購読したくない記事を除外したり、アメブロの『PR記事』を除外したりできます。私の場合は未来日記(未来の日付で投稿している記事)を除外する為に利用しました。
下記URLにアクセス。
http://pipes.yahoo.com/pipes/pipe.info?_id=511344fd1c66fff4b3a859feacbcdb38
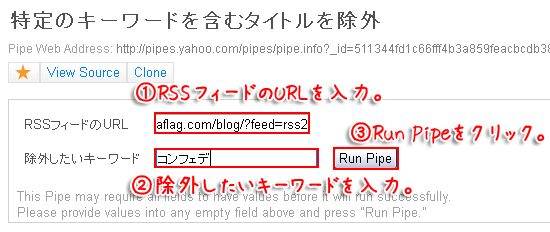
RSSフィードURLを入力。除外したいキーワードを入力。そして『Run Pipe』をクリック。

これで指定したキーワードを含む記事を除外したフィードが作成されました。
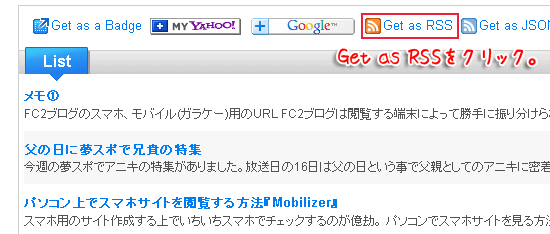
『Get as Rss』をクリックして新しいRSSフィードURLを購読すれば完了です。