アップロード容量の制限変更
WordPressの場合、アップロードできるファイルの容量はデフォルトでは上限で2MBまでになっています。
これを変更する方法のメモ。
下記のソースを入力してファイル名を『.htaccess』にして保存。
Wordpressが入ってるディレクトリにアップする。
[html]#Change upload limits
php_value memory_limit 32M
php_value post_max_size 32M
php_value upload_max_filesize 32M
php_value max_execution_time 600
#Change upload limits end
[/html]
ロリポップを利用している方はとても簡単に設定できます。ちなみに私もロリポップ。
ロリポップ(http://lolipop.jp/)にログインする。
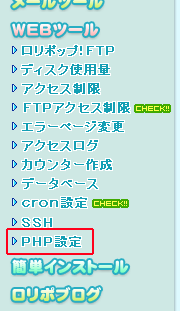
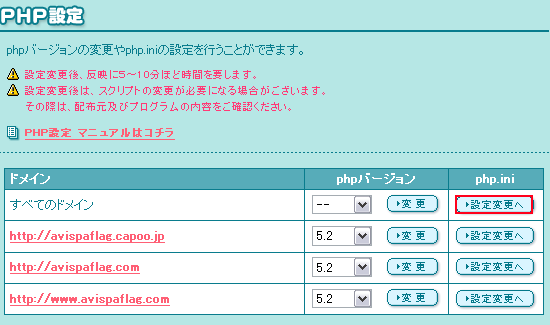
『WEBツール』⇒『PHP設定』。


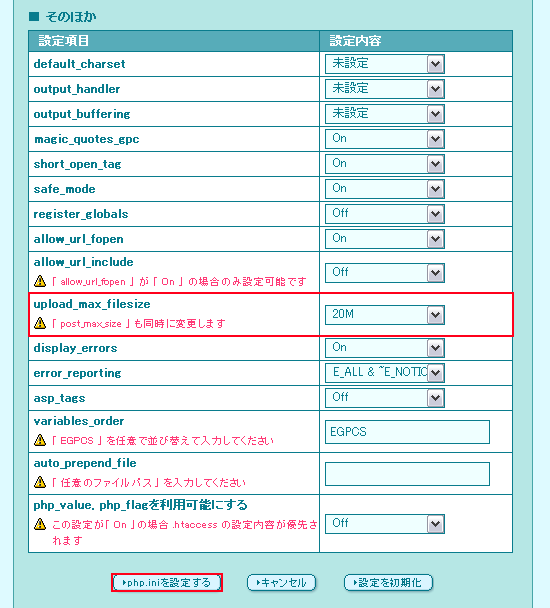
『upload_max_filesize』の箇所を20Mに変更する。ロリポップの場合、デフォルトの『2MB』と『20MB』の2択です。
選択したら『php.iniを設定する』をクリックしてログアウト。

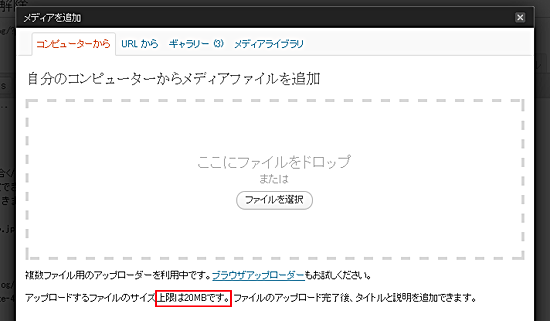
アップロード画面で確認してみます。上限が20MBに変更されています。

ググったら『functions.php』や『php.ini』を編集して制限を変更する方法もあるらしい。とても分かりやすいサイトがあった。
こっちは試してないから何とも言えないけど。上記の方法で駄目だったら参考に。